Fördelarna med att komprimera bilder till din webbplats är att bilder i sig laddar snabbare, vilket ger en bättre användarupplevelse. Att du äter upp mindre utrymme hos din webbhotellsleverantör då bildernas storlek blir mindre. Men också att du förbättra din SEO, genom att bilderna blir snabbare, vilket Google efterfrågar varenda minut. Allt ska gå snabbt, snabbare, snabbare, i sökmotorns värld.
Men hur kan man komprimera bilder till sin webb utan att behöva krånglig eller dyr programvara som t.ex. Adobe Photoshop?
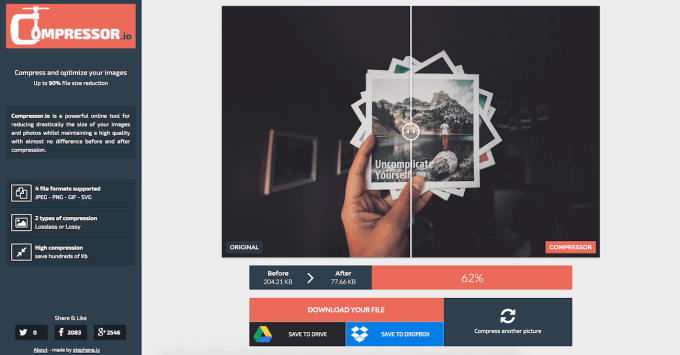
Mitt favoritkomprimeringsverktyg (hua, det här börjar låta bra nördigt) heter Compressor.io och är gratis som stödjer både lossy och lossless. Wikipedialänk för dig som är nyfiken på skillnaden mellan lossy och lossless bildkomprimering hittar du här.
Compressor.io använder jag för att komprimera samtliga bilder i denna post.

Du behöver inte installera någonting utan kan, när känslan kommer, surfa in på Compressor.io och börja komprimera bilder som du sedan använder på din webb. Komprimeringsverktyget ger dig även en förhandsvisning där du ser originalbilden och sedan den komprimerade versionen, sida vid sida, så att du kan godkänna komprimeringen och ladda ner den nya bilden. Målet är att få små, laddningsbara bilder – men om kvalitén är kass kommer din webbplats besökare troligtvis att reagera. Jag gör det dagligen, även på min egen blogg.
Tänk lite extra på SEO när du arbetar med dina bilder. Döp filnamnet till sidans syfte, se till att filen blir tillräckligt liten i storlek och använd gärna ALT-taggen för att beskriva bilden. Ett bra grundarbete är A och O.
Alternativa bildkomprimeringsverktyg
Men du Per, finns det inte en möjlighet att automagiskt komprimera bilder för en webbplats som använder WordPress? Klart det finns. Det finns en uppsjö av lösningar som du kan integrera med WordPress.

Till exempel Tiny Compress eller Shortpixel Image Optimizer som du kan integrera med din WordPress webbplats för att få ett mer automagiskt arbetsflöde.
Lämna ett svar